How To Run Ios Simulator In Visual Studio Code function as a vibrant element of the pc gaming experience, providing players an opportunity to improve their in-game journeys. These alphanumeric combinations act as digital tricks, unlocking a treasure of unique products, currency, or other exciting features. Game designers make use of codes as a way to cultivate community engagement, commemorate landmarks, or promote unique occasions, creating an unique and interactive connection between developers and gamers.
Exactly How to Retrieve Codes

How To Run Ios Simulator In Visual Studio Code
How To Run Ios Simulator In Visual Studio Code -
You can use Visual Studio with the cross platform Mobile development with C tools to edit debug and deploy iOS code to the iOS Simulator or to an iOS device But because of licensing restrictions the code must be built and run remotely on a Mac
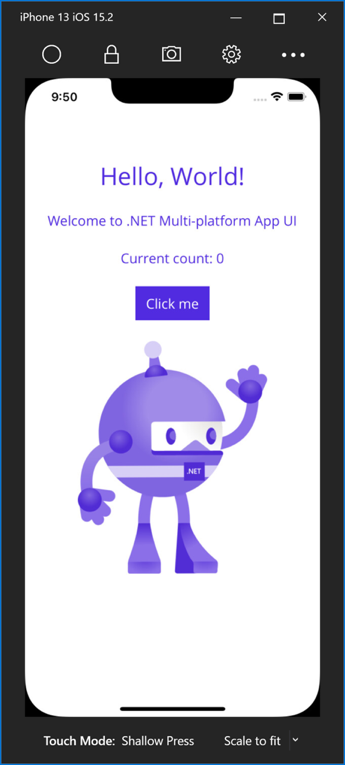
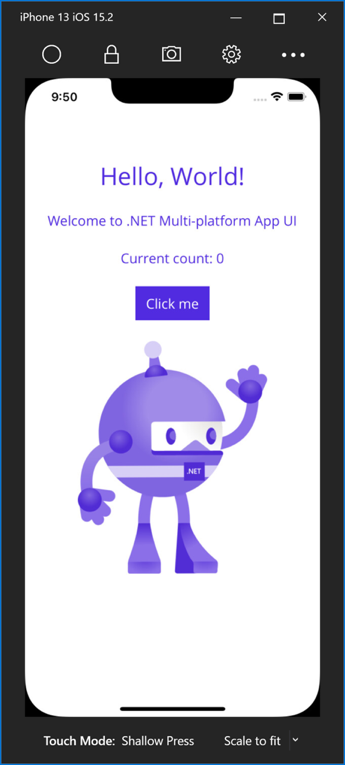
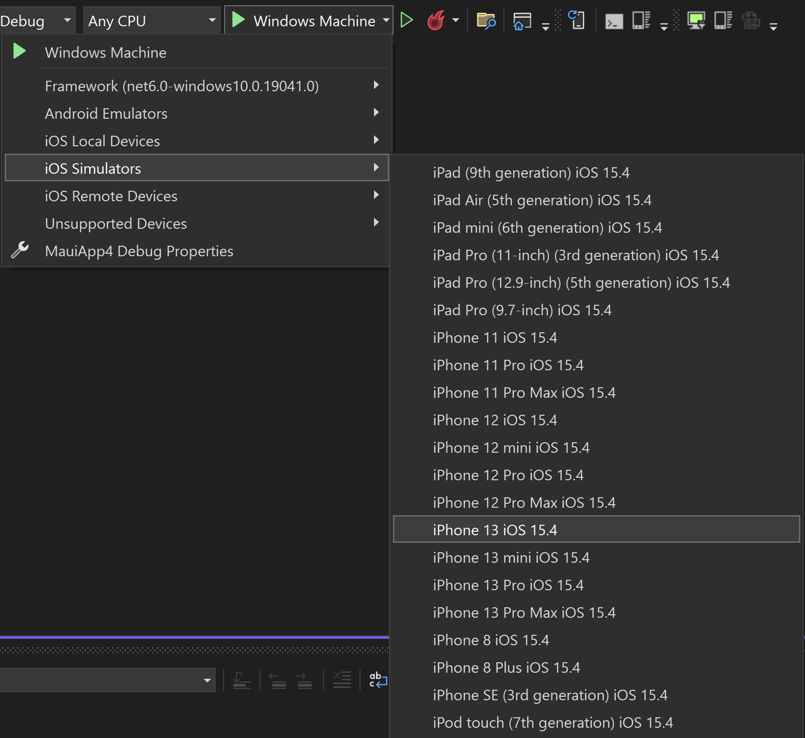
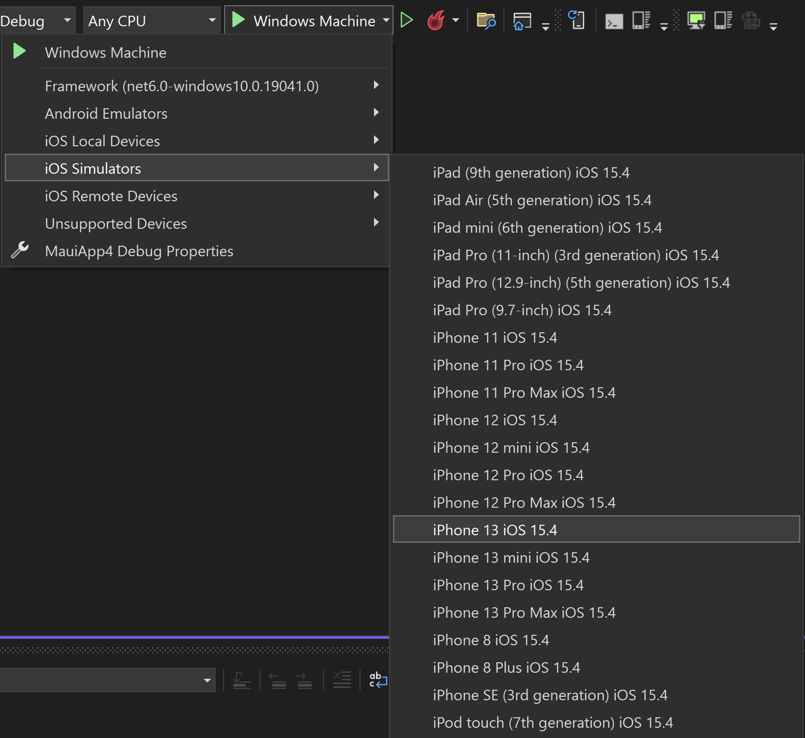
In the Visual Studio toolbar press the green Start button for your chosen iOS simulator Visual Studio will build the app start the remote iOS simulator for Windows and deploy the app to the simulator Enable the remote iOS simulator for Windows The remote iOS simulator for Windows is enabled by default
Redeeming How To Run Ios Simulator In Visual Studio Code is a straightforward procedure that adds an extra layer of satisfaction to the pc gaming experience. As you embark on your digital journey, follow these basic steps to claim your benefits:
- Introduce the Game: Begin your gaming session by firing up the Roblox game where you want to redeem the code.
- Locate the Code Redemption Area: Browse with the game's user interface to locate the specialized code redemption area. This may be within the game's settings, a certain food selection, or a designated page.
- Go into the Code: Very carefully input the alphanumeric code into the provided text area. Precision is essential to make sure the code is identified and the incentives are rightfully yours.
- Send or Confirm: After going into the code, submit or confirm the redemption. Experience the adventure as the game acknowledges your code, instantaneously giving you access to the linked benefits.
- Official Social Media Site: On a regular basis check and adhere to the game's authorities social media sites make up the current news, updates, and unique codes. Programmers frequently drop codes as a token of recognition for their committed player base.
- Disharmony Neighborhoods: Dive into the lively globe of the game's Dissonance web server. Developers frequently engage with the area right here, sharing codes, understandings, and participating in straight conversations with players.
- Online forums and Sites: Immerse yourself in the game's official forums or dedicated community web sites. These areas frequently come to be centers for players and programmers to share codes, techniques, and experiences.
- Expiry Dates: Keep an eye on the expiry days related to codes. Some codes may have a restricted time home window for redemption, adding an aspect of seriousness to the experience.
- Redemption Limitations: Understand any kind of limitations on code redemption. Some codes might have restrictions on the variety of times they can be made use of or might be limited to specific areas or platforms.
- Q: Exactly how frequently are brand-new codes released?
- A: The regularity of code launches differs and is commonly tied to the game's advancement cycle, special occasions, or area turning points. Stay tuned to official statements for the most recent details.
- Q: Can I share codes with various other players?
- A: In most cases, codes are intended for single-use and must not be shared publicly. Sharing codes may go to the discernment of the game designer, and breaching code-sharing policies could lead to repercussions.
Where to Discover How To Run Ios Simulator In Visual Studio Code
Discovering How To Run Ios Simulator In Visual Studio Code includes exploring different networks where developers share these digital keys with the neighborhood. Expand your perspectives and watch out in the following places:
Code Expiry and Limitations
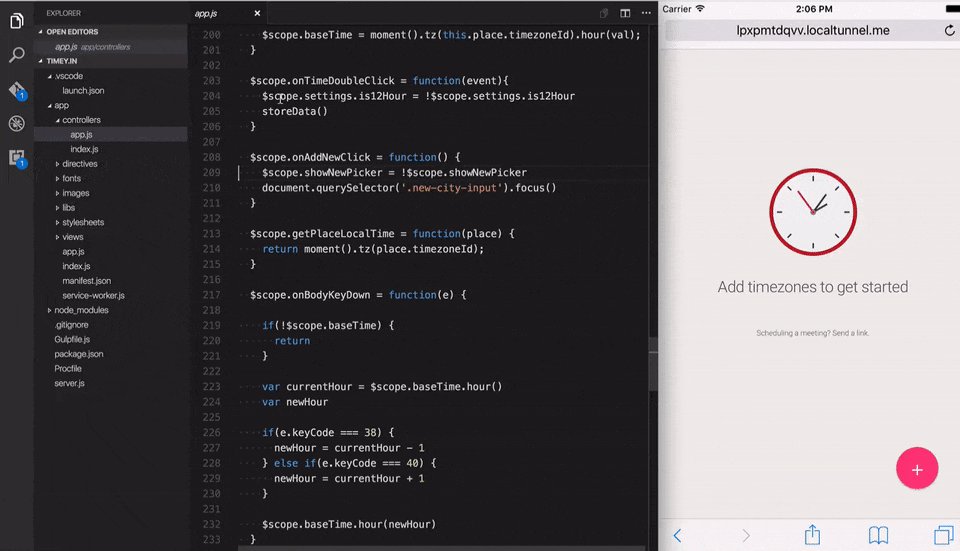
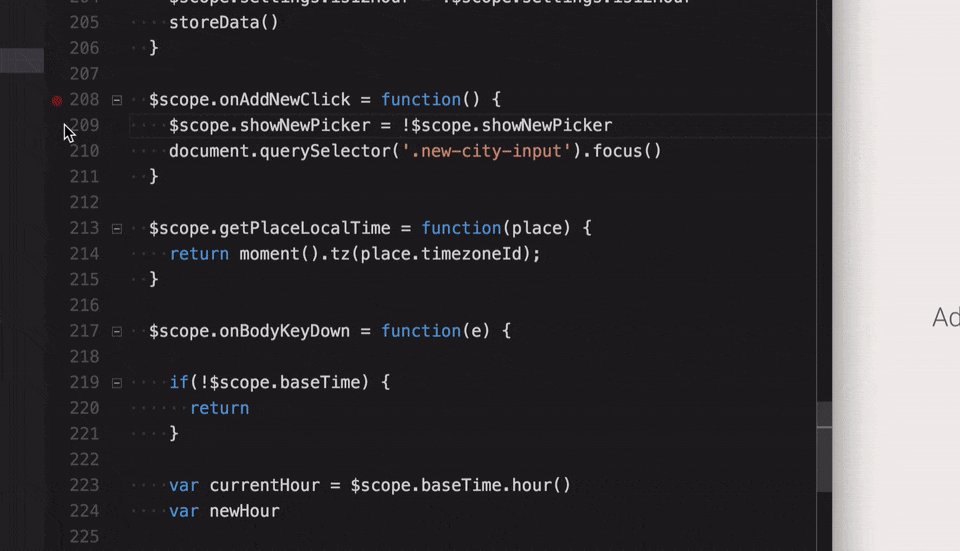
Visual Studio Code Run Simulators Docked In VSCode Stack Overflow

Visual Studio Code Run Simulators Docked In VSCode Stack Overflow
Published in The Startup 4 min read Jul 26 2020 10 Using an IDE other than Xcode for iOS development until recently was a rather lonely path This however tends to change with recent
Add the Android Studio emulator script to your settings in Visual Studio Code You can either set the default path or specify a specific path for each operating system The default path will always be the fallback Default emulator emulatorPath Library Android sdk emulator Mac emulator emulatorPathMac Library Android sdk emulator
While the prospect of receiving unique benefits via codes is thrilling, it's essential to be mindful of specific facets to make the most of your video gaming experience:
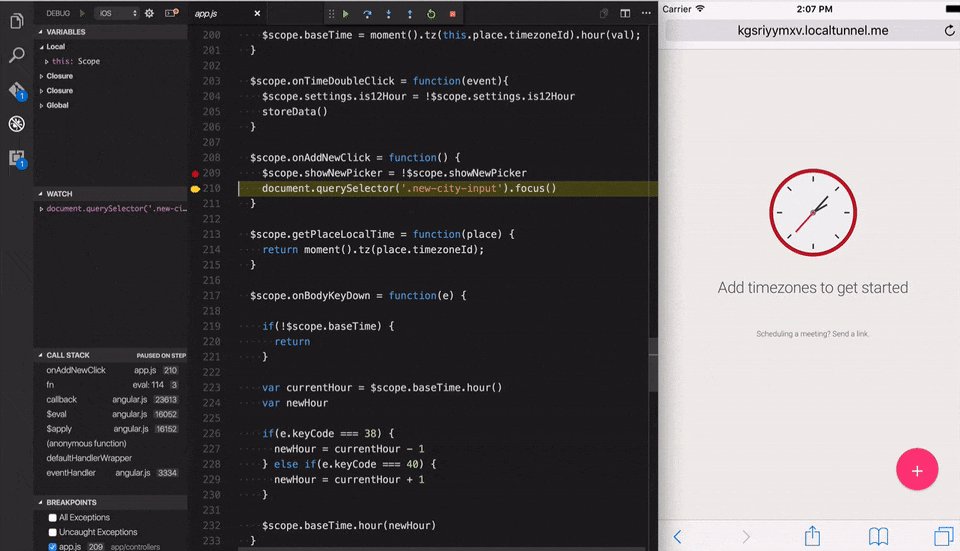
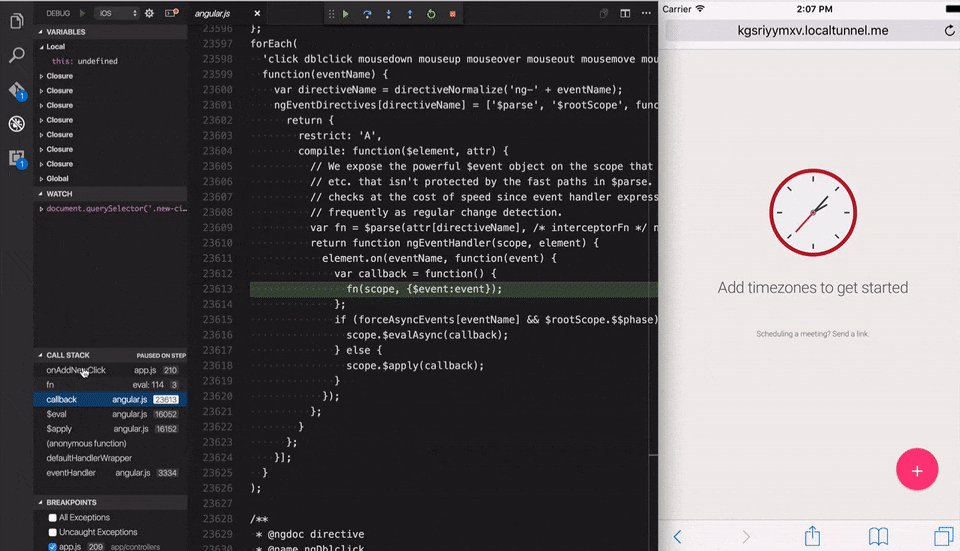
Flutter Change IOS Simulator Name In Vs Code Stack Overflow

Flutter Change IOS Simulator Name In Vs Code Stack Overflow
Step 1 Go to the Extensions button on VSCode and search for Android and iOS Emulator and install it Install that extension Step 2 Click on the Settings icon click on the Extension settings button then you see page as below image Give Emulator path as same as mentioned in the image
Click the Run button in the toolbar or choose Product Run to build and run the app on the selected simulated or real device View the status of the build in the activity area of the toolbar If the build is successful Xcode runs the app and opens a debugging session in the debug area Use the controls in the debug area to step through your
Frequently Asked Questions (FAQs)
Final thought
How To Run Ios Simulator In Visual Studio Code are a dynamic element that enhances the video gaming experience by supplying players with unique benefits. Stay linked with authorities networks and area spaces to ensure you don't miss out on the latest codes for your favorite games, and let the digital adventures continue!
Visual Studio Code Now Debugs IOS Mobile Web Apps From Windows ADTmag

How To Select Older IOS Simulator In Visual Studio For Mac Ooiks s Blog

Check more sample of How To Run Ios Simulator In Visual Studio Code below
Debugging Hybrid App Running On IOS Device From VSCode YouTube

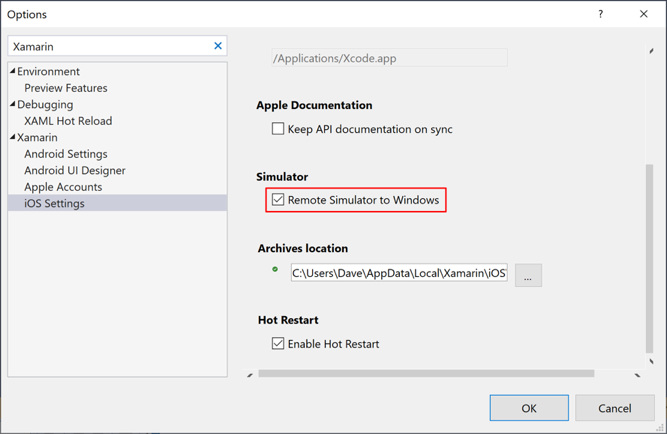
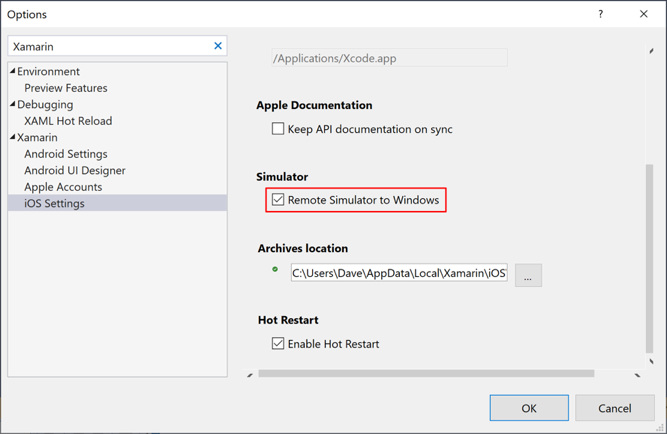
Remote IOS Simulator For Windows NET MAUI Microsoft Learn

How To Select Older IOS Simulator In Visual Studio For Mac Ooiks s Blog

IOS Simulator Doesn t Connect To VS Code Flutter Flux

How To Add IOS Simulators For Flutter In Visual Studio Code Stack Overflow

Remote iOS Simulator F r Windows NET MAUI Microsoft Learn


How To Run Ios Simulator In Visual Studio Code
In the Visual Studio toolbar press the green Start button for your chosen iOS simulator Visual Studio will build the app start the remote iOS simulator for Windows and deploy the app to the simulator Enable the remote iOS simulator for Windows The remote iOS simulator for Windows is enabled by default

More How To Run Ios Simulator In Visual Studio Code
What is your Xcode version If you are using Xcode14 3 you need upgrade your VS to Visual Studio 2022 version 17 6
In the Visual Studio toolbar press the green Start button for your chosen iOS simulator Visual Studio will build the app start the remote iOS simulator for Windows and deploy the app to the simulator Enable the remote iOS simulator for Windows The remote iOS simulator for Windows is enabled by default
What is your Xcode version If you are using Xcode14 3 you need upgrade your VS to Visual Studio 2022 version 17 6

IOS Simulator Doesn t Connect To VS Code Flutter Flux

Remote IOS Simulator For Windows NET MAUI Microsoft Learn

How To Add IOS Simulators For Flutter In Visual Studio Code Stack Overflow

Remote iOS Simulator F r Windows NET MAUI Microsoft Learn

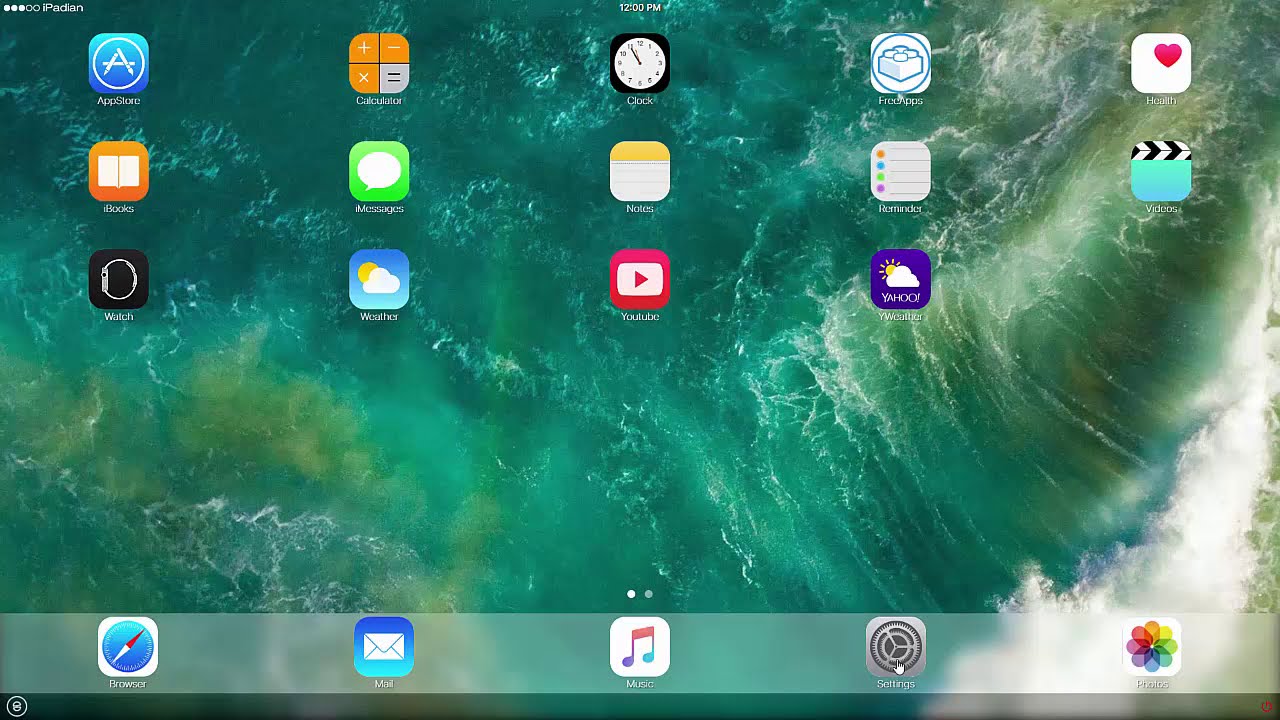
How To Run IOS 10 On Any PC IOS Simulator For PC IPadian For Windows 10 8 7 YouTube

Remote IOS Simulator For Windows NET MAUI Microsoft Learn

Remote IOS Simulator For Windows NET MAUI Microsoft Learn

In Maui How To Add IOS Simulators To Visual Studio On Windows Stack Overflow