Html Code Simulator Online act as a dynamic component of the gaming experience, offering players a possibility to improve their in-game adventures. These alphanumeric combinations act as virtual secrets, unlocking a treasure of exclusive items, money, or various other exciting functions. Game programmers make use of codes as a method to cultivate neighborhood engagement, commemorate milestones, or promote special events, developing a distinct and interactive connection in between designers and players.
How to Redeem Codes

Html Code Simulator Online
Html Code Simulator Online -
W3Schools Tryit Editor is a web based tool that allows you to edit and run HTML code in your browser You can learn the basics of HTML such as headings paragraphs and body tags by following the examples and instructions You can also create your own HTML documents and see the results instantly Try it yourself and see how easy it is to create web pages with HTML
Online HTML CSS and JavaScript editor to run code online 3 4 DOCTYPE html 5 html lang en 6 7 head 8 meta charset UTF 8 9 meta name viewport content width device width initial scale 1 0 10 link rel stylesheet href style css 11 title Browser title 12 head 13 14 body 15 h1 16
Retrieving Html Code Simulator Online is an uncomplicated procedure that includes an additional layer of complete satisfaction to the gaming experience. As you start your virtual trip, adhere to these basic actions to claim your benefits:
- Release the Game: Start your pc gaming session by firing up the Roblox game where you want to redeem the code.
- Locate the Code Redemption Area: Navigate with the game's interface to locate the committed code redemption location. This may be within the game's setups, a specific menu, or a designated page.
- Get in the Code: Very carefully input the alphanumeric code right into the offered message area. Accuracy is essential to make certain the code is identified and the incentives are truly yours.
- Submit or Verify: After entering the code, send or verify the redemption. See the excitement as the game acknowledges your code, instantly giving you accessibility to the associated rewards.
- Official Social Media Site: Frequently check and follow the game's authorities social media sites represent the current statements, updates, and exclusive codes. Programmers often drop codes as a token of gratitude for their devoted player base.
- Dissonance Communities: Study the vibrant globe of the game's Disharmony web server. Designers often engage with the community below, sharing codes, understandings, and participating in direct conversations with players.
- Forums and Internet Sites: Engage on your own in the game's official online forums or committed neighborhood websites. These rooms frequently become centers for gamers and programmers to share codes, methods, and experiences.
- Expiration Dates: Watch on the expiration dates related to codes. Some codes might have a minimal time window for redemption, including an aspect of seriousness to the experience.
- Redemption Limits: Understand any type of constraints on code redemption. Some codes may have limitations on the variety of times they can be utilized or may be restricted to specific regions or platforms.
- Q: Just how often are new codes released?
- A: The frequency of code releases varies and is usually tied to the game's advancement cycle, unique events, or neighborhood turning points. Remain tuned to official statements for the latest details.
- Q: Can I share codes with various other players?
- A: Most of the times, codes are meant for single-use and should not be shared publicly. Sharing codes may be at the discernment of the game designer, and breaking code-sharing plans might cause consequences.
Where to Find Html Code Simulator Online
Discovering Html Code Simulator Online includes discovering numerous networks where developers share these virtual keys with the neighborhood. Expand your perspectives and keep an eye out in the complying with locations:
Code Expiry and Limitations
Programs HTML Online

Programs HTML Online
With W3Schools online code editor you can edit HTML CSS and JavaScript code and view the result in your browser The window to the left is editable edit the code and click on the Run button to view the result in the right window
1 1 Test your JavaScript CSS HTML or CoffeeScript online with JSFiddle code editor
While the prospect of obtaining special rewards via codes is thrilling, it's vital to bear in mind specific elements to maximize your pc gaming experience:
Free G Code Simulator Software Horedswriter

Free G Code Simulator Software Horedswriter
PracticeBoard is an HTML practice board It is a free fast and easy way to practice your HTML skills
1 XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX A live test of JavaScript CSS and HTML codes online with Codepad editor Create demos online and share with web developers
Frequently Asked Questions (FAQs)
Final thought
Html Code Simulator Online are a dynamic component that enriches the pc gaming experience by supplying players with special rewards. Stay linked via authorities networks and neighborhood areas to guarantee you do not miss out on the latest codes for your favorite video games, and let the digital adventures proceed!
Free Cnc G Code Simulator Jenoltip

How To Create Native Drag And Drop Functionality In JavaScript

Check more sample of Html Code Simulator Online below
How To Find HTML Codes For Symbols Online Tip Reviews News Tips And Tricks DotTechdotTech

Programa De Cnc Simulator Exclusivebopqe

G Code Simulator Part 2 Filipe Caixeta Blog

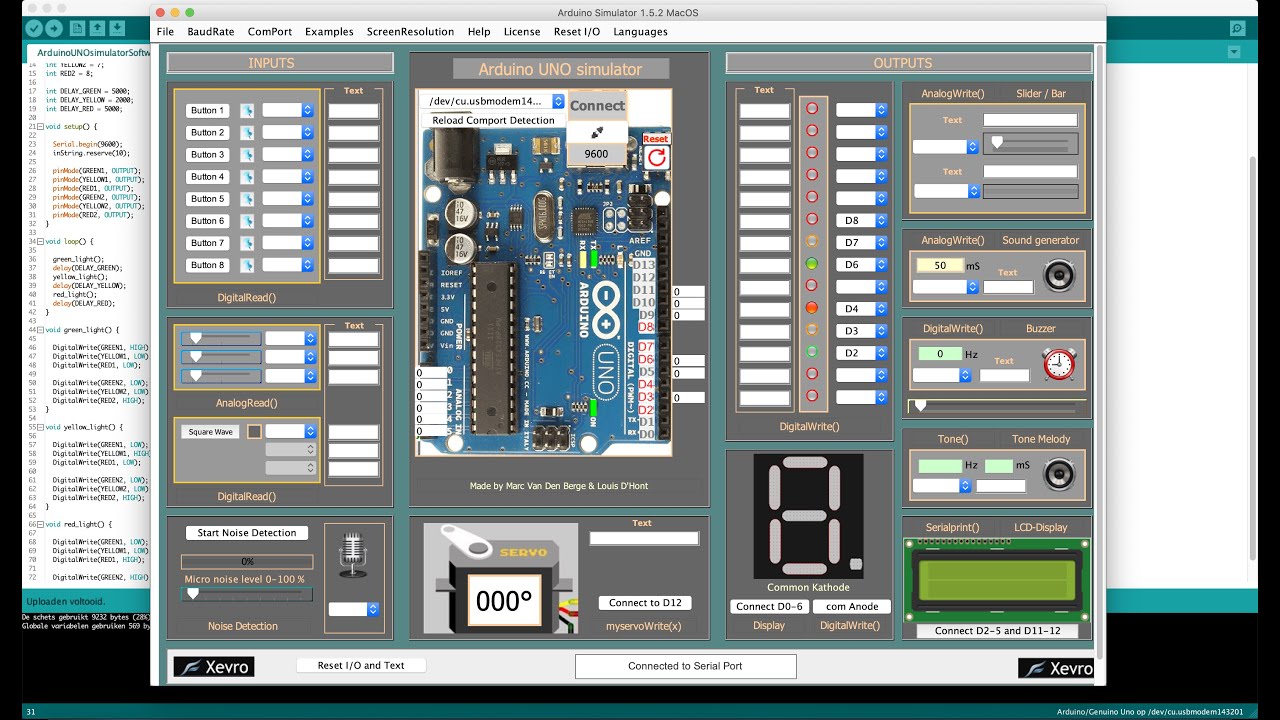
Arduino Simulator Online Free Dasegang

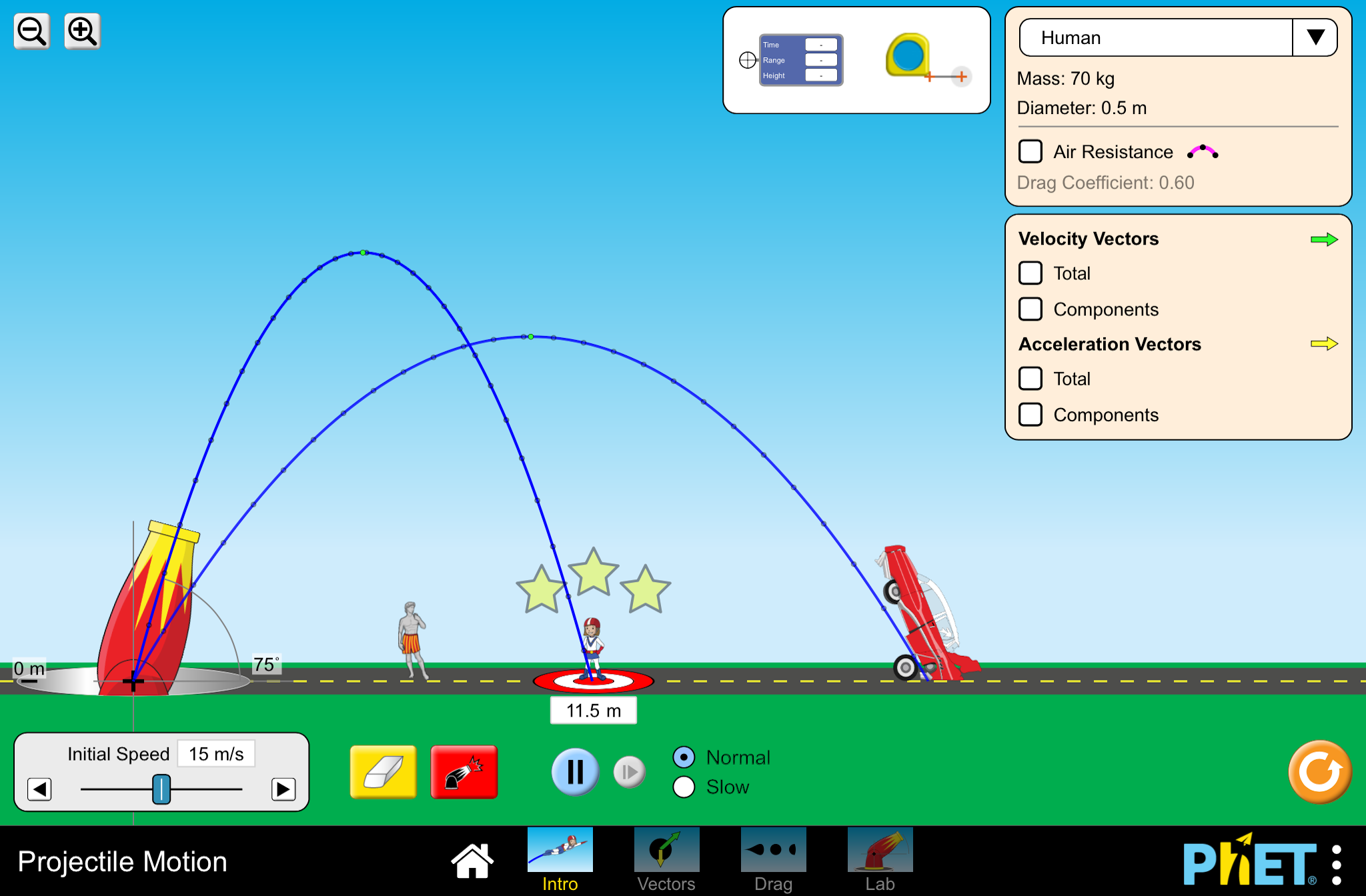
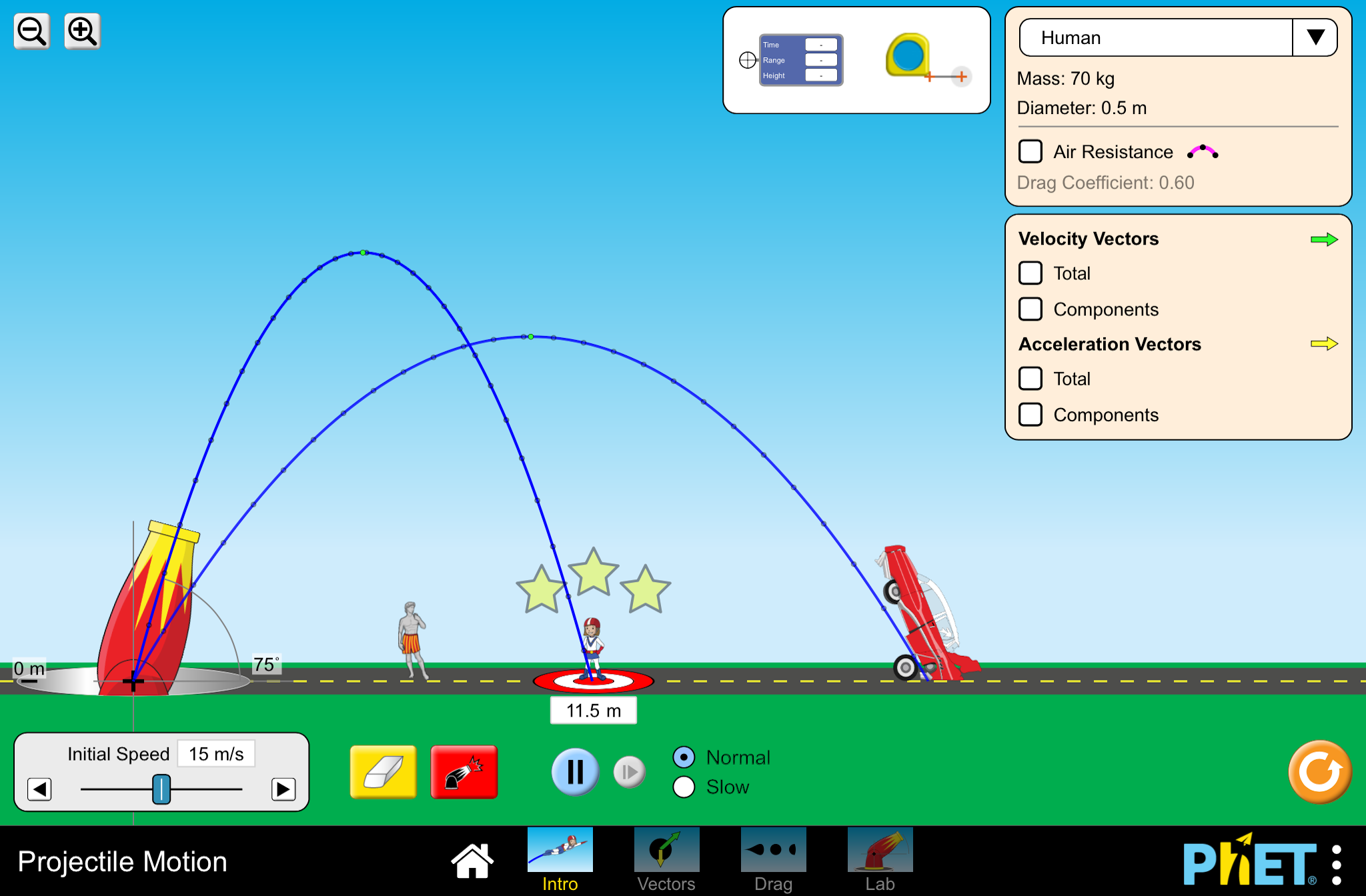
GitHub Phetsims projectile motion Projectile Motion Is An Educational Simulation In HTML5

Ref 581 0005 0


Html Code Simulator Online
Online HTML CSS and JavaScript editor to run code online 3 4 DOCTYPE html 5 html lang en 6 7 head 8 meta charset UTF 8 9 meta name viewport content width device width initial scale 1 0 10 link rel stylesheet href style css 11 title Browser title 12 head 13 14 body 15 h1 16

More Html Code Simulator Online
Try this online HTML Playground with instant live preview and console Easy Fast Experiment yourself
Online HTML CSS and JavaScript editor to run code online 3 4 DOCTYPE html 5 html lang en 6 7 head 8 meta charset UTF 8 9 meta name viewport content width device width initial scale 1 0 10 link rel stylesheet href style css 11 title Browser title 12 head 13 14 body 15 h1 16
Try this online HTML Playground with instant live preview and console Easy Fast Experiment yourself

Arduino Simulator Online Free Dasegang

Programa De Cnc Simulator Exclusivebopqe

GitHub Phetsims projectile motion Projectile Motion Is An Educational Simulation In HTML5

Ref 581 0005 0

Css Color Codes

G Code Simulator Lasopaego

G Code Simulator Lasopaego

Free G Code Simulator Software Horedswriter